こんにちは、スメルジャコフです。
自身のブログサイトを上位に表示させるために、さまざまなSEO対策があります。今回は Googleモバイル検索結果にサムネイル画像を表示する方法を解説します。
これはどういうことかというと、Googleのモバイル表示限定ですが(パソコンは対象外)自身のブログサイトのメタディスクリプション(記事の紹介文)の右側に、自分の意図するサムネイル画像を表示することです。
その記事の説明文だけが掲載されているよりも、サムネイル画像を同時表記することで検索ユーザーにイメージを湧かせやすく、クリックされる可能性が高まる効果が期待できます。
特に設定しなくても、Google検索の条件が合えばGoogleが勝手にサムネイル画像を表示してくれますが、それを自分でコントロールするものです。方法は難しいものではありませんが、初心者向きではないかもしれませんので、初心者の方は参考程度にお読みください。
目次
モバイル検索結果にサムネイル画像を表示させるメリット
先ほども申しましたが、この方法を利用すると特定のキーワードで検索された場合、モバイル検索結果の右側にブログサイト内から適した画像を表示してくれるようになります。
画像が表示されることでどんなブログサイトか一目でわかるようになりますので、検索ユーザーへの訴求力が高まりクリック率の改善が期待できます。
スニペットとリッチスニペット
Google検索で表示される検索結果のうち、タイトル下に表示される説明文または要約部分を「スニペット」と言います。
このスニペットの説明文は、該当ページのメタディスクリプションタグに設定した文章やページのコンテンツをGoogleが識別して自動的に作成されます。
スニペットには、「レビュー・レシピ・商品・イベント・画像」などを表示する拡張機能があります。これを「リッチスニペット」といいます。Googleが定めたマークアップを設定することで、リッチスニペットを表示することができます。
ここで「サムネイル画像」をスニペットに表示できれば、検索結果ページ内における視認性が向上し、よりクリックされる可能性が高まります。
また該当ページの内容や雰囲気を適切に伝えることができるため、より効果的に検索ユーザーをブログサイトへ誘導することができます。
サムネイル画像を表示する方法は2つ
②「thumbnailメタタグ」を設定する方法
①「PageMapデータ」を設定する方法
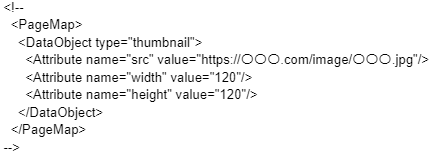
1つ目は「PageMapデータ」です。これはGoogleが開発した構造化データでHTMLで書かれた情報が何なのか、どういう属性なのかをクローラーに伝えるものです。
検索ユーザーは見ることができませんが、こちらを使用することで検索結果に特定のアクションや属性などの要素を追加することができます。

②「thumbnailメタタグ」を設定する方法
次は「thumbnailメタタグ」の設定方法です。headタグ内に下記のメタタグを設定します。content属性には、サムネイル画像のパス(URL)を設定してください。
1行追加するだけなので、PageMapデータよりも簡単で扱いやすく、こちらを利用するユーザーの方が多いと思います。
![]()
サムネイル指定の注意点
このサムネイル指定方法は設定したからといって必ず表示されるものではありません。
Googleはこれらのタグをブログサイト運営者からのシグナルとして利用し、最終的に表示される画像の判断はGoogle側で行なわれることになっています。
よって、ブログサイト運営者側は「PageMapデータ」「thumbnailメタ タグ」それぞれの方法を試し実際に表示されるか確認することが重要です。
まとめ
今回は「SEO対策」の1つとして、 Googleモバイル検索結果にサムネイル画像を表示する方法を解説しました。運営するブログテーマごとに、設定方法は若干異なりますが(当ブログはAFFINGER6を使用しています)、考え方は一緒です。
自身のブログを上位表示させるためには、このような手段があるということを理解しておくのも一種の強みになるのではないでしょうか。ブログはある程度の時間がかかるものです。
ブログを育成させていくとともに、自身の成長にも繋げていきたいものです。