素朴な疑問
・Twitterとブログを連携させて、ブログへの流入を増やしたい
・Twitterとブログを連携させる方法を知りたい
こんにちは、スメルジャコフです。
SEO対策をいくら頑張っても、なかなか検索結果が上位に反映されないことってありますよね。それでもあきらめずに1つ1つクリアしていくことはもちろんですが、SEO対策だけだとなかなかに時間がかかります。
そこでおすすめする方法がSNSです。SNSをうまく活用すれば、 SNSからブログへの流入が見込めます。特にTwitter(ツイッター)は、文章力を磨くこともできるためにブログとの相性は抜群です。Twitterでフォロワー数(あなたのファン)を増やしてブログへ流入させることで、検索結果だけではない強みにしていきましょう。
本記事のまとめ
①ブログにTwitterタイムラインを埋め込む方法
②ブログにTwitterフォローボタンを埋め込む方法
以上を画像付きで詳しく解説します。
今回は、AFFINGER6でブログを作成している人向けの解説となります。他のテーマを利用している方(特に無料テーマを利用している方)でブログの収益化を目指すなら、この機会にAFFINGER6を使ってみませんか。当ブログもAFFINGER6を使って収益化することができました。
本記事の信頼性
①2021年12月からAFFINGER6でブログを運用している
②2021年6月からブログを始めて、1年後に収益化ができている
目次
AFFINGER6のTwitter埋め込み手順
①Twiterタイムラインの埋め込み方法
②Twitterフォローボタンの埋め込み方法
以上、2種類の埋め込み手順を解説します。
Twiterタイムラインの埋め込み方法
手順①:TwitterパブリッシュサイトでHTMLコードを作成する
手順②:AFFINGER6のウィジェットにHTMLコードを貼り付ける
手順①:TwitterパブリッシュサイトでHTMLコードを作成する
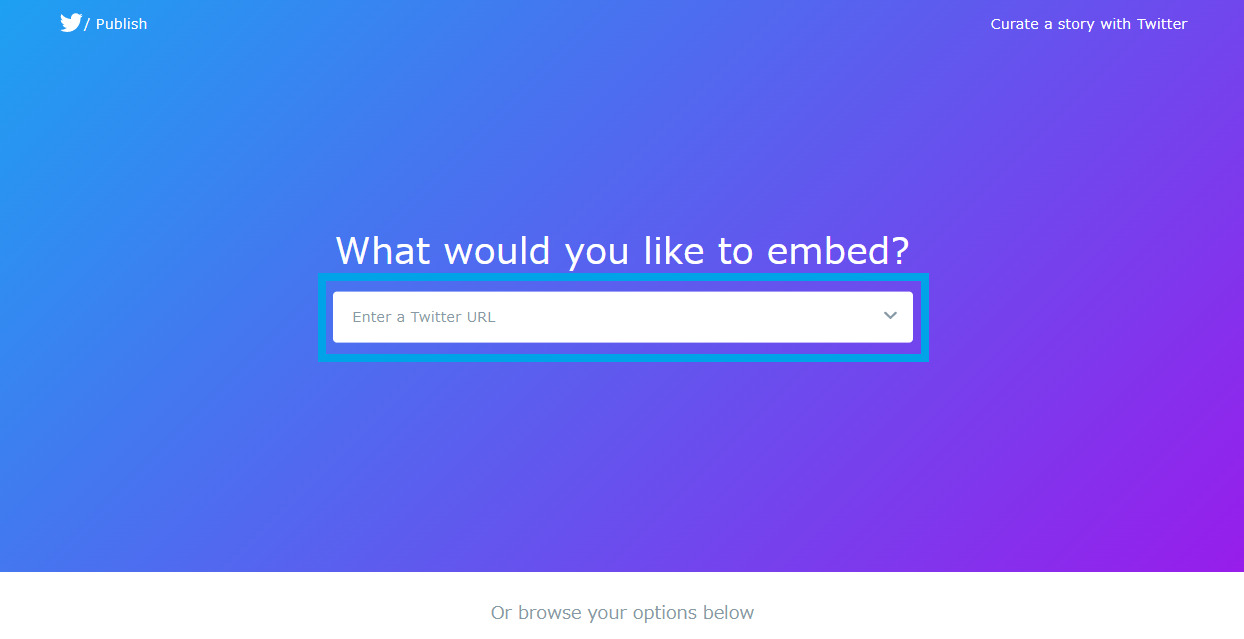
①Twitterパブリッシュサイトにアクセスします。
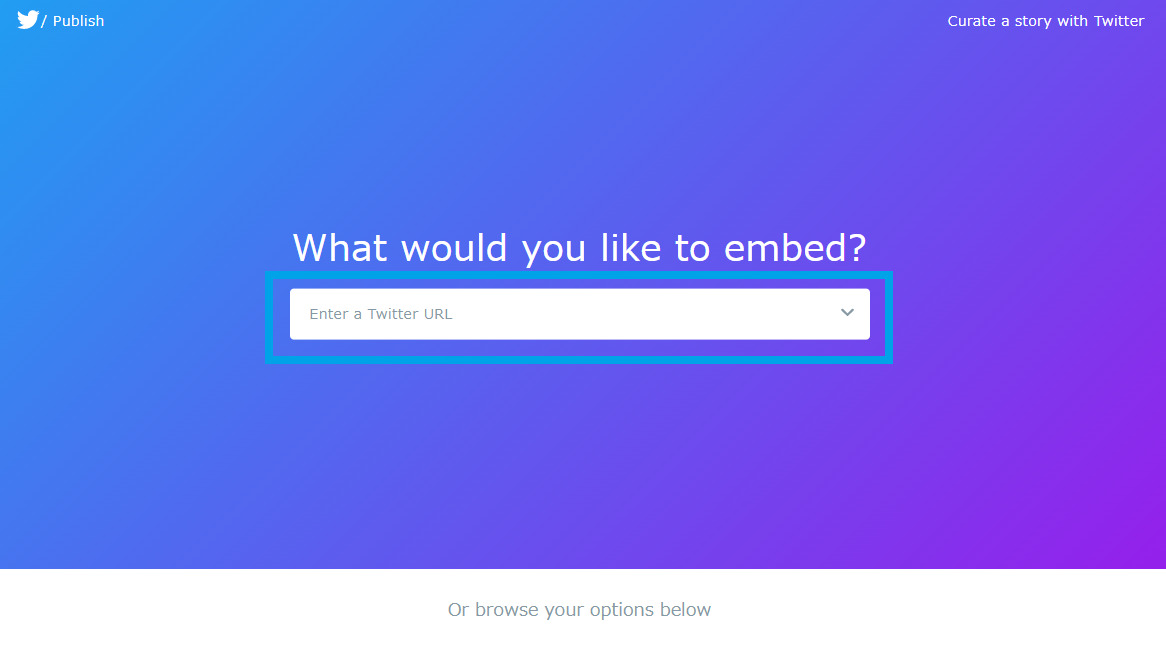
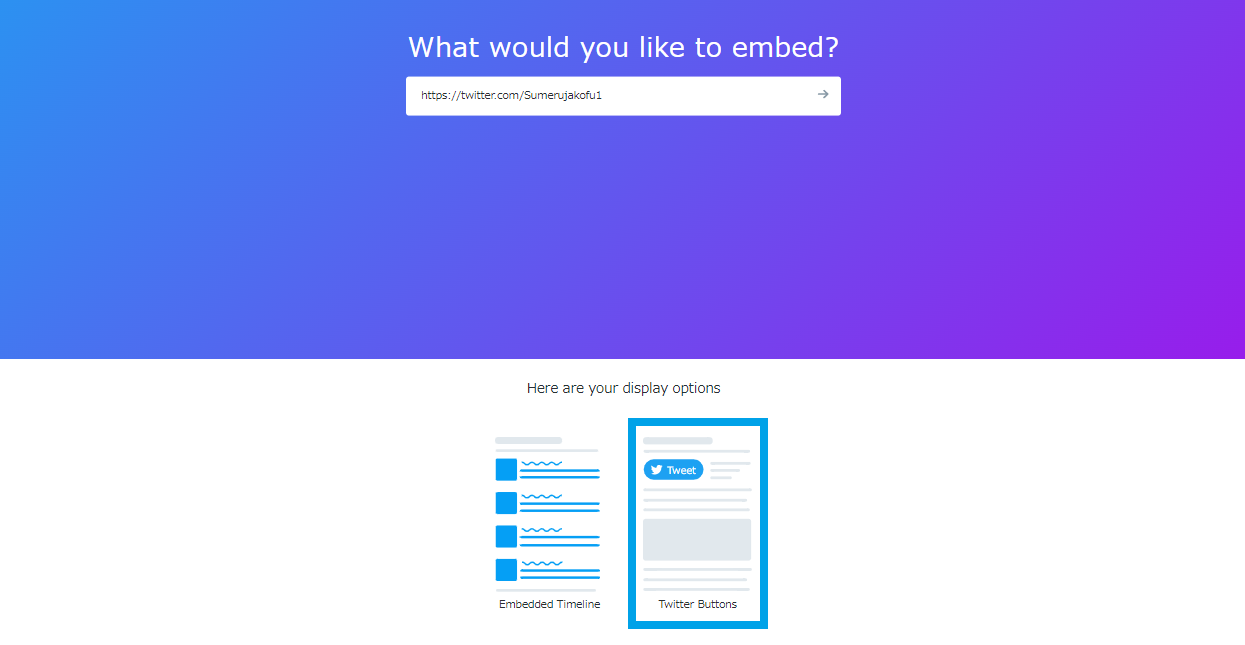
②What would you like to embed?(何を埋め込みたいですか?)と表示されているので、TwitterアカウントURL「https://twitter.com/●●●●」を入力します。

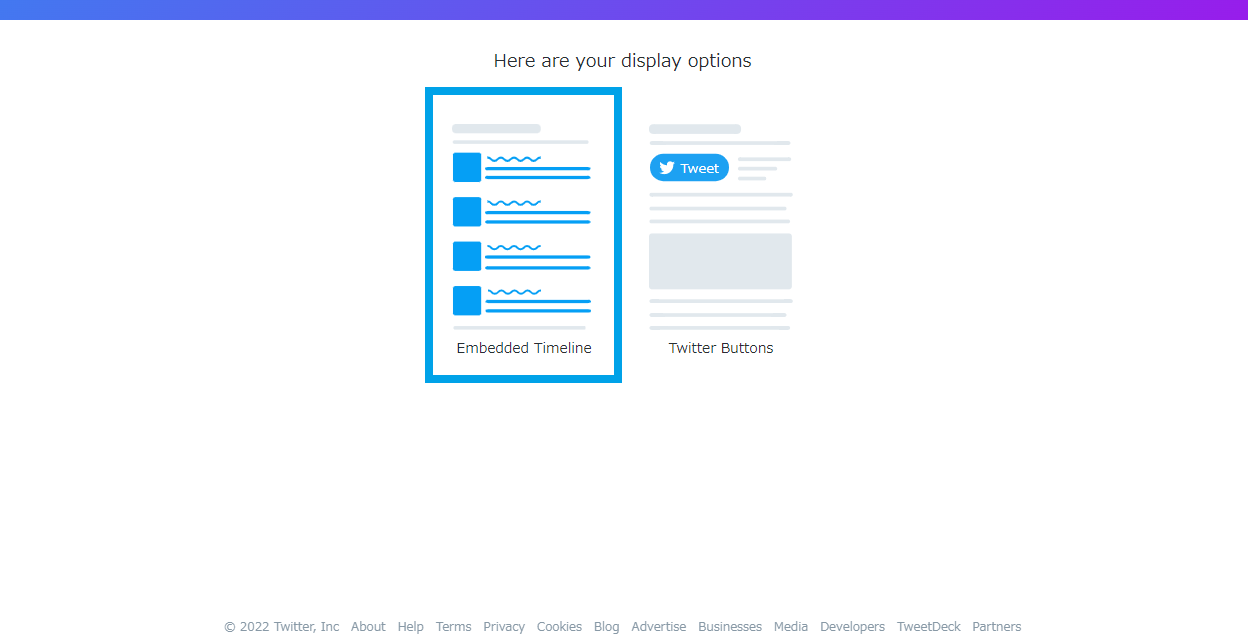
③次の画面では「Twiterタイムライン」か「Twitterボタン」のどちらを埋め込みするのか聞いてくるので、左の「Twiterタイムライン」表示を選択します。

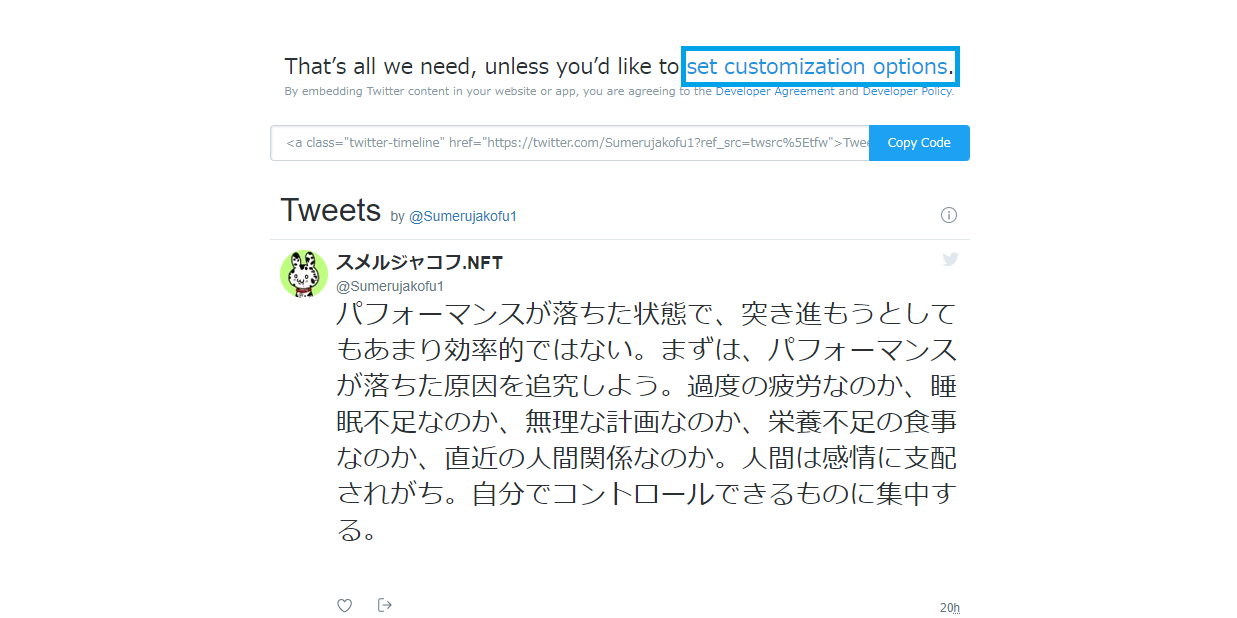
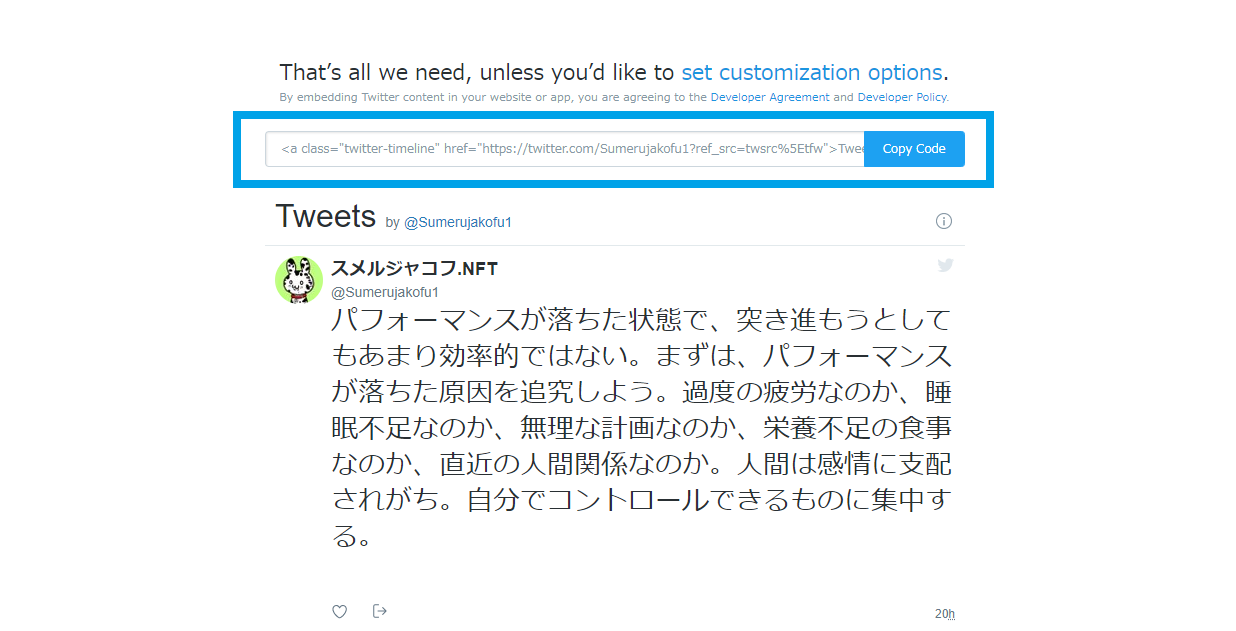
④選択すると、埋め込み用のHTMLコードが表示されますが、先にタイムラインの「サイズや表示」を調整します。コードの上に記載の「set customization options」をクリックします。

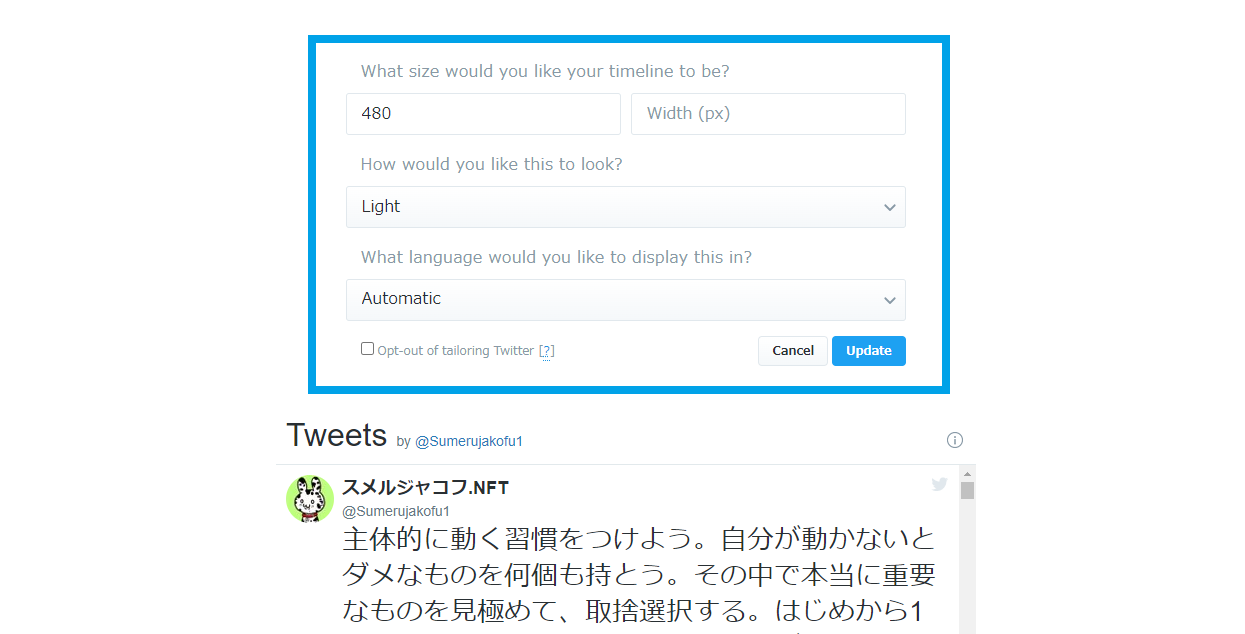
⑤「Twitterタイムラインの縦横のサイズ」「背景色」「表示言語」を入力する画面が表示されます。当ブログの場合、縦のサイズは 480px にしていますが、ご自身のサイトに合わせて見やすい長さに調整ください。横はデフォルト(そのまま)で問題ありません。

⑥背景色は「Light」か「Dark」のどちらかをサイトに合わせて選べます。当ブログの場合、「Dark」にしています。いつでも自由に変更できますので、ご自身のサイトデザインや好みに合わせて選択してください。言語はデフォルトの「Automatic」で問題ありません。
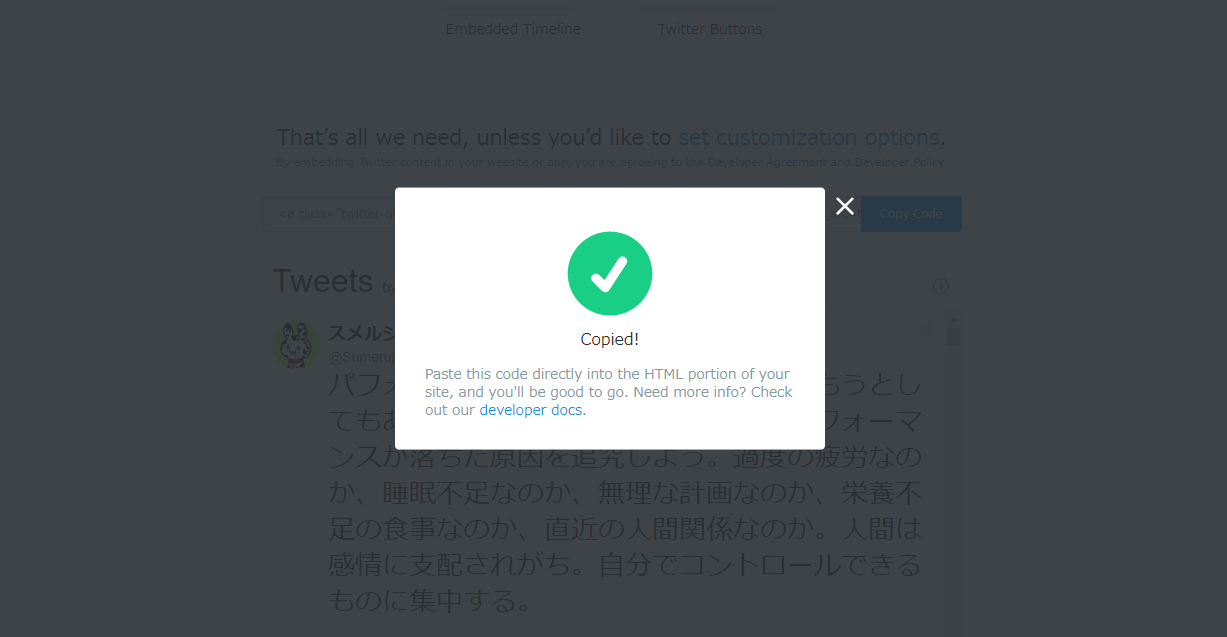
最後に「Update」ボタンをクリックします。1つ前の画面に戻り、調整されたタイムラインのHTMLコードが表示されます。「Copy Code」をクリックします。HTMLコードがコピーされます。


手順②:AFFINGER6のウィジェットにHTMLコードをペースト(貼り付け)する
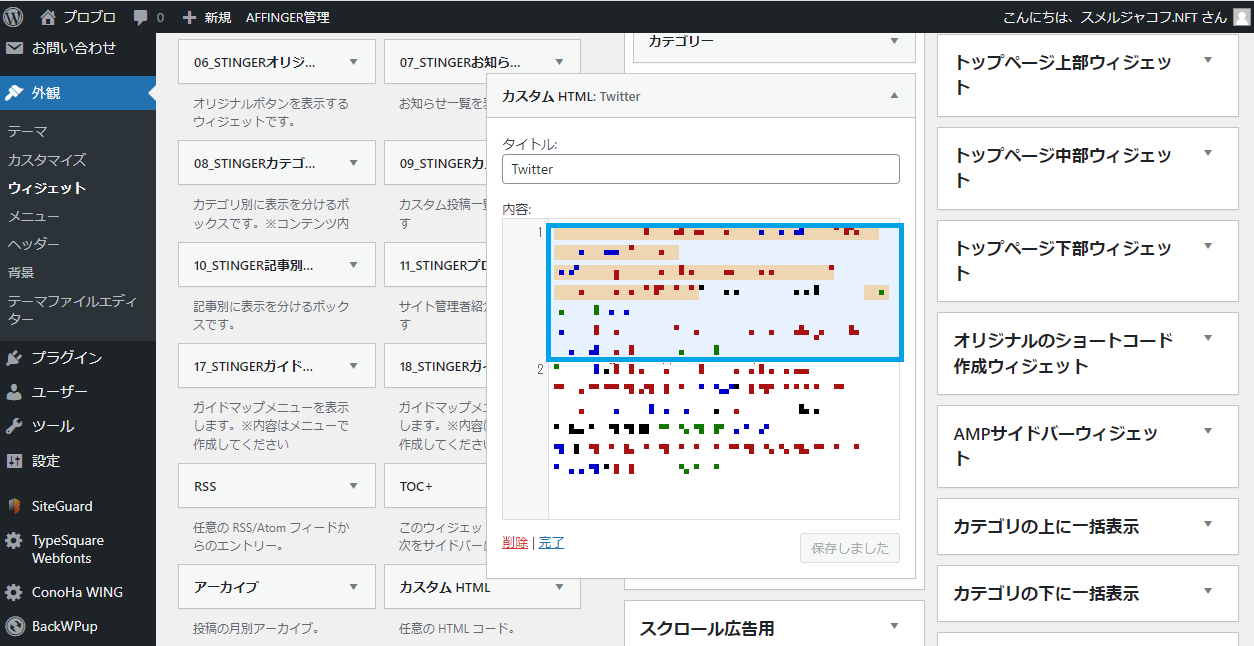
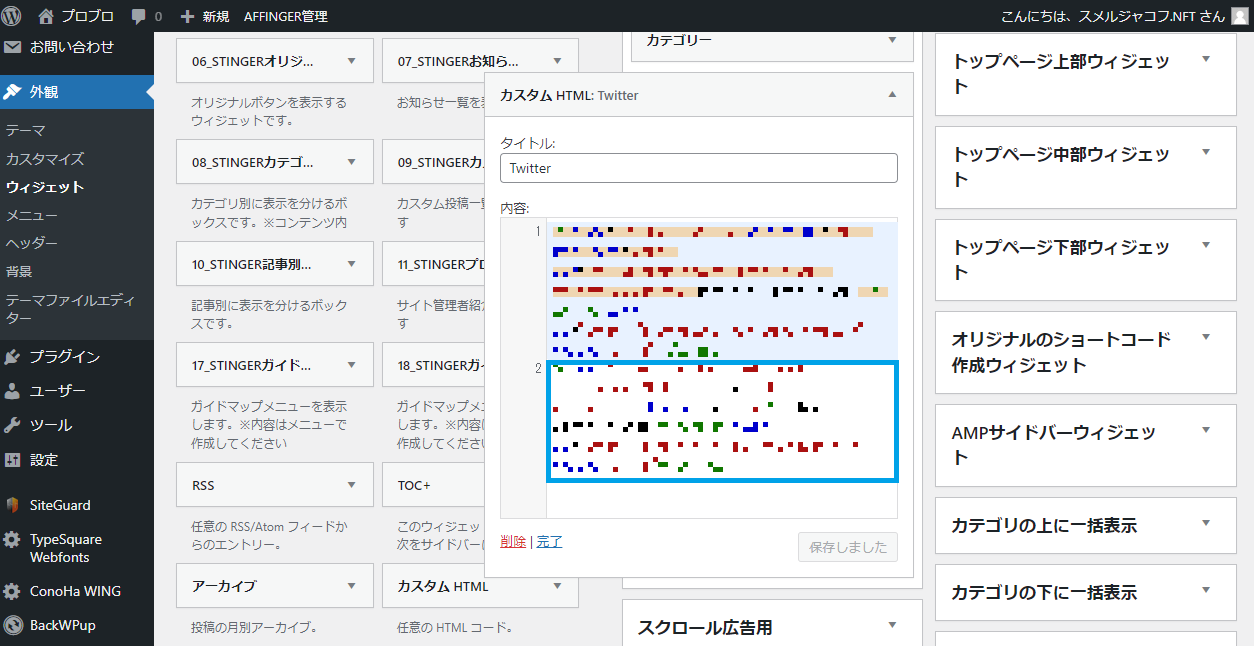
①コピーしたHTMLコードをブログサイトにペーストして埋め込みます。ワードプレスの左メニュー「外観」→「ウィジェット」をクリックします。Twitterタイムラインをサイドバーに埋め込みするので、ウィジェット画面左列の「利用できるウィジェット」の「カスタムHTML」を右側の「サイドバーウィジェット」にドラッグします。
ドラッグしたカスタムHTMLにタイトルを付け(ここではTwitter)、前の手順でコピーしたHTMLコードをペーストして保存します。

ブログサイトのトップページを表示し、うまく埋め込みできているか確認してみましょう。お疲れさまでした!
Twitterフォローボタンの埋め込み方法
手順①:TwitterパブリッシュサイトでHTMLコードを作成する
手順②:AFFINGER6のウィジェットにHTMLコードを貼り付ける
手順①:TwitterパブリッシュサイトでHTMLコードを作成する
①ブログ読者にTwitterアカウントをフォローしてもらいやすくするために、フォローボタンを埋め込みします。フォローボタンの埋め込みコードを作成するために、Twitterパブリッシュサイトにアクセスします。

②ご自身のTwitterアカウントURLを入力します。次に右側の「Twitter Buttons」を選びクリックします。

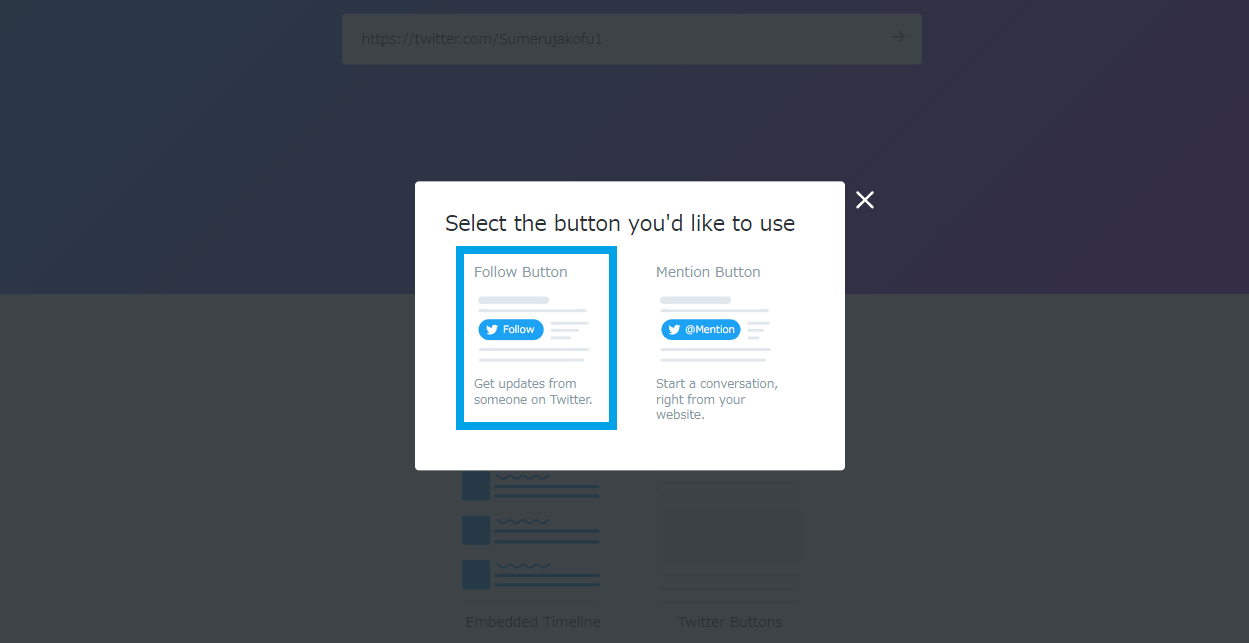
③次にTwitterボタン内の表示内容を選びます。
「@Follow」 → 「@●●●●さんをフォロー」
「@Mention」 → 「@●●●●さんへツイートする」
当ブログでは左側の「Follow」ボタンを使用しています。

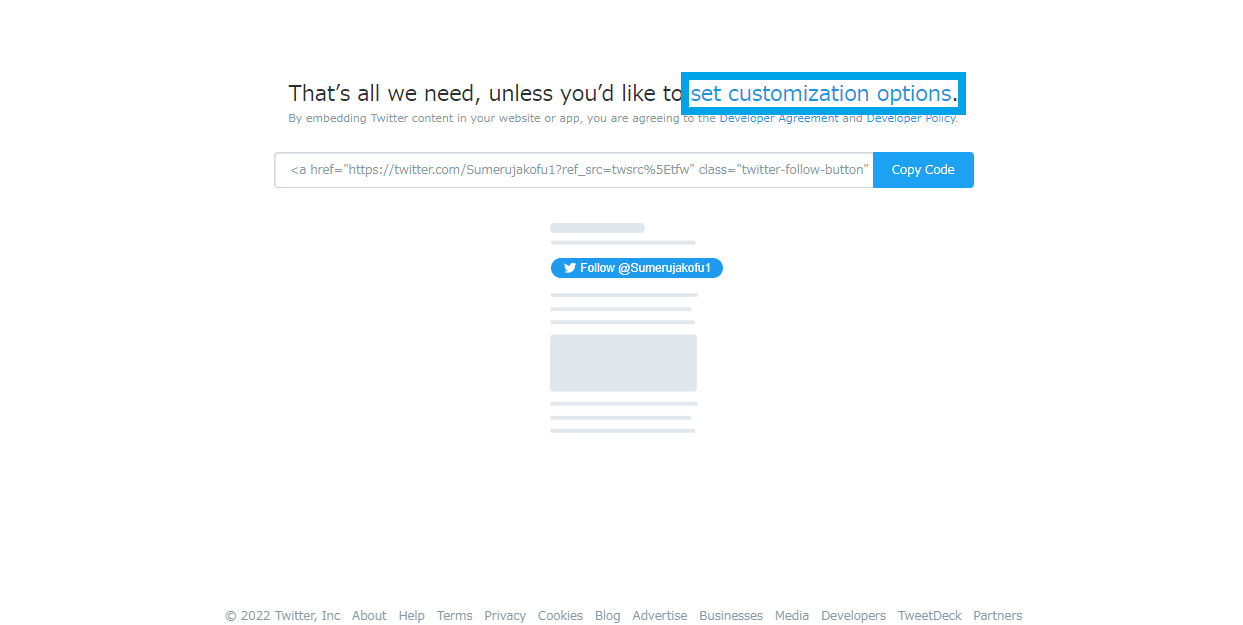
④このままでも良いですが、もう一段階カスタマイズします。コードの上に記載の「set customization options」をクリックすると、カスタマイズ画面が表示されます。

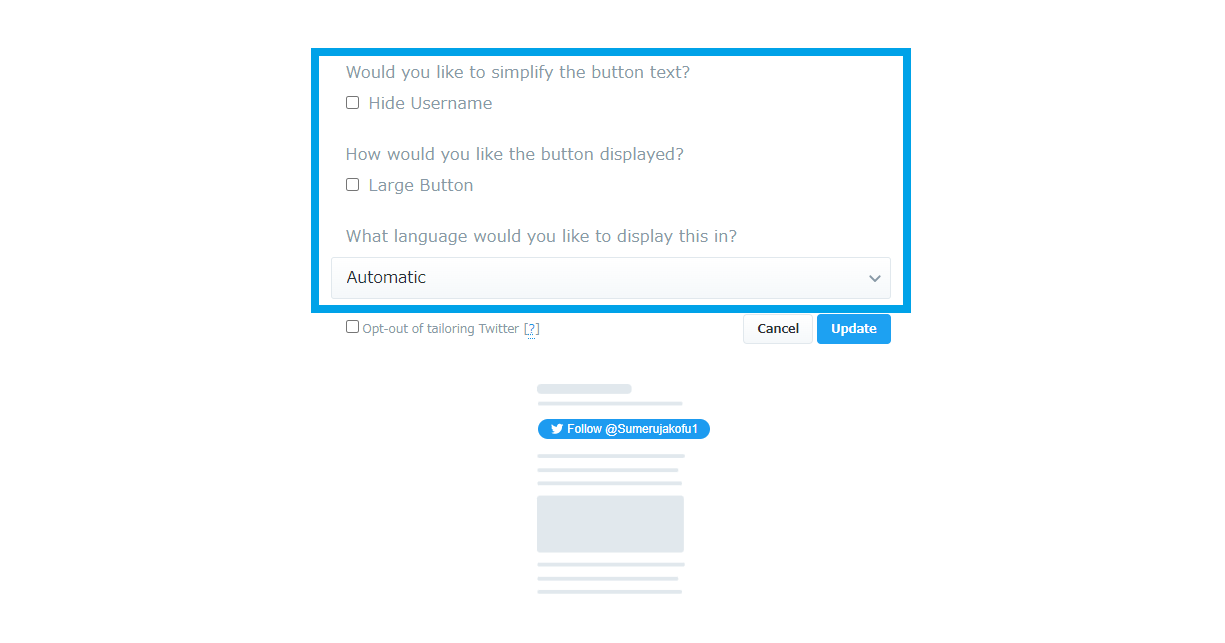
・Hide Username : ユーザーネームの非表示
・Large Button : ボタンを大きいタイプにする
・What language would you like to display this in? : 表示言語
3項目を選択する画面が表示されます。言語はデフォルトで基本OKです。最後に「Update」ボタンをクリック。一つ前の画面に戻り、調整されたフォローボタンのHTMLコードが表示されます。「Copy Code」をクリック。HTMLコードがコピーされます。


⑤タイムラインの埋め込みと同様に、ワードプレスの表示させたいウィジェットにHTMLコードをペーストします。当ブログではTwitterタイムラインのすぐ下に表示させるために、先ほどペーストしたタイムラインのHTMLコードに続けてペーストしています。

保存してブログサイトのトップページを確認してみましょう。Twitterタイムラインの下にフォローボタンが表示されていますね。お疲れさまでした!
Twitter埋め込みのメリット
①Twitterをブログサイトに埋め込みすることで、ブログサイトとしての完成度アップ!
→Twitterという別の情報源が加わるので、ブログサイトの内容も充実します。
②ブログ記事の投稿以外の情報を、ブログサイトで簡単かつタイムリーに発信!
→ちょっとした情報や今すぐ発信したいことをTwitterでツイートし、ブログサイトに表示できます。
③Twitterの声がブログサイトに表示でき、客観性や信憑性がアップ!
→他者のツイートを表示させたり、自分のいいねが多いツイートを表示させることで、記事に客観性を持たせたり、信憑性をアピールすることができます。また信頼性の高い人のツイートを引用し、サイトに表示できます。
④ブログサイトの滞在時間が伸びる!
→ブログにTwitterという情報が増える分、ユーザーの滞在時間が増える可能性がアップします。
Twitter埋め込みのデメリット
①ブログサイトが重くなる
→ブログにTwitterという情報が増える分、サイトの読み込み速度が遅くなる可能性があります。タイムラインの表示サイズを必要以上に大きくしないことです。
②著作権に気をつける
→著名人のアカウントなどで無断転載NGと明記されている場合、事前に確認して転載するようにしましょう。
まとめ
Twitterをブログに埋め込みすることで連携度がアップし、 より効果的に運用できます!デメリットを上回るメリットがあるこの手法、ぜひブログに取り入れてみましょう。
①ブログにTwitterタイムラインを埋め込む方法
②ブログにTwitterフォローボタンを埋め込む方法
今回は、AFFINGER6でブログを作成している人向けの解説でした。AFFINGER6は、本気で収益化を目指すブログにぴったりの有料テーマです。収益化を目指す方におすすめします!